


Når du skal anvende billeder til din hjemmeside, uanset om det er til produktbilleder eller personalebillederne, så er der et par retningslinjer til, hvornår du bør vælge det ene format fremfor et andet. Nedenfor vil de fire typisk anvendte filformater (JPG, GIF, PNG og vektor) gennemgås.
Hvert filformat har sine fordele og ulemper når det kommer til kvaliteten, størrelsen på filerne og komprimeringen af billederne. Grundlæggende afhænger det optimale filformat af, hvad indholdet er på billedet - om der er tale om et logo, et billede med tekst eller et produktbillede m.m.
JPG/JPEG
Joint Photographic Experts Group (JPEG), er, som navnet antyder, hensigtsmæssigt at bruge til fotografier med mange farver og nuanceringer. Tilmed gemmes alle farveoplysningerne, hvor der kan gøres brug af forskellige farveskemaer (CMYK - til print, RGB - til skærme og Greyscale - gråtoner). Til websites bør anvendes RGB, da skærme, hvad enten det er computerskærme, tablets eller smartphones, benytter sig af dette farveskema.
Når billedet gemmes som JPEG, gemmes det med en såkaldt lossy-komprimering for at reducere filstørrelsen, hvilket betyder at nogle data i billedet slettes. Mængden af data der slettes afhænger dog af den komprimeringsgrad der vælges, når billedet gemmes. Hvis den højeste kvalitet vælges, når billedet gemmes som JPEG, vil der ikke kunne ses forskel fra det originale billede. Det vil dog i langt de største tilfælde være muligt at gemme billedet i en lavere kvalitet, og dermed få en lavere filstørrelse, uden at det umiddelbart er til at se forskel fra det originale billede.
JPEG er ikke godt egnet til tekst-billeder, da lossy-komprimeringen kan give artefakter omkring teksten og dermed gøre teksten sløret eller ”beskidt”.
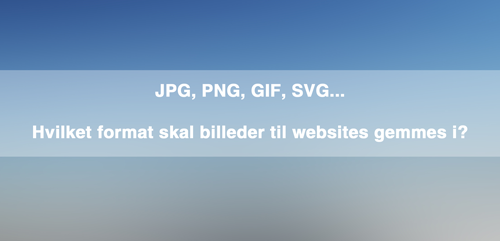
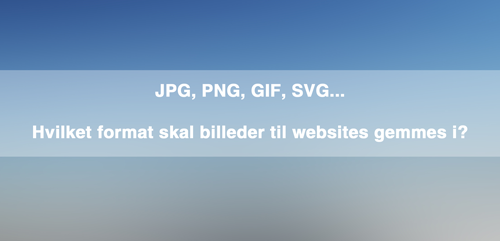
Som eksempel kan JPEG sammenlignes med et GIF (filformatet forklares nedenfor):
JPEG:
GIF:
Som det kan ses, så står teksten i JPG-udgaven ikke nær så skarpt som GIF'en. Zoomes der ind på teksten gemt i JPEG, kan de omtalte artefakter ses tydeligere omkring de enkelte bogstaver.

| Fordele | Ulemper |
|---|---|
|
|
GIF
Graphics Interchange Format (GIF) anvendes oftest når det ønskes at have animerede billeder på sin hjemmeside. Det er dog et filformat, som ikke har en nær så høj detaljegrad som de øvrige, da det kun er i stand til at lagre 256 farver, modsat eksempelvis JPEG som kan indeholde 16,8 millioner. Af denne grund er GIF ikke velegnet til at gemme billeder i form af fotografier, såsom produktbilleder, da disse ikke vil indeholde alle farverne og dermed se udvaskede og uskarpe ud. Dette forekommer eftersom GIF filformatet reducerer antallet af farver i billedet (hvis der er mere end 256 farver) og informationsgraden for hver pixel reduceres derfor. Under reduktionen erstattes ensartede farver med færre - eksempelvis hvor 5 nuancer af blå, reduceres til én.
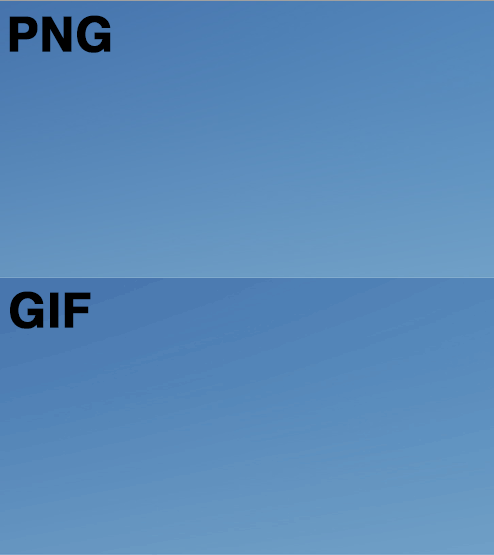
Hvis introduktionsbilledet gemmes i GIF, vil det hurtigt bemærkes, at gradueringen ikke længere er flydende, men i stedet forekommer i "bølger" med tydelige adskillelse.

GIF kan i stedet anvendes til billeder, hvor der anvendes få farver og hvor der samtidig ikke gøres brug af mange farvenuanceringer eller gradueringer, såsom enkelt-farvede logoer eller simple illustrationer. Yderligere giver GIF også mulighed for, at have en transparent baggrund, hvor det skal bemærkes, at hvis en farve vælges til at være transparent - så bliver denne farve transparent i hele billedet.
| Fordele | Ulemper |
|---|---|
|
|
PNG
Portable Network Graphics (PNG) blev tilbage i 1996 introduceres som afløseren til GIF og er derfor også en forbedret udgave og på alle områder overlegen af GIF.
PNG gemmes såkaldt lossless, hvilket betyder en tabsfri komprimering af billedet, og billedet forringes derved ikke når det gemmes, som det er tilfældet med JPEG. Yderligere er der to udgaver af PNG, PNG-8 og PNG-24, som referer til hhv. en 8-bit og 24-bit udgave. PNG-8 minder om GIF, idét denne også kun kan indeholde 256 farver, men hvor PNG-8 dog er overlegen fordi kompressionen der anvendes er langt mere effektiv, hvilket giver en lavere filstørrelse uden den hårde komprimering som ved GIF. PNG-24 understøtter derimod 16,8 millioner farver ligesom JPEG, hvilket betyder at PNG også kan give en høj kvalitet til brug for komplekse billeder såsom et fotografi. Det kan dog ikke anbefales at anvende PNG til fotografier, da filstørrelsen vil være større end for et JPEG.
PNG understøtter, ligesom JPEG, også flere farveprofiler (RGB og Greyscale), men er designet til at skulle anvendes på hjemmesider, og derfor understøtter PNG ikke CMYK farveprofilen, som er beregnet til print.
Herudover understøtter PNG også transparente baggrunde, som giver mulighed for en mere præcis selektion end ved GIF. Tilmed understøttes semi-transparente områder, hvor det er muligt at fade billedet eller give specifikke områder forskellige gennemsigtighed.
| Fordele | Ulemper |
|---|---|
|
|
SVG
Scalable vector graphics (SVG) er et filformat der gør sig godt i situationer hvor der er tale om ikoner/symboler og visse typer logoer. De øvrige nævnte filformater baseres på pixels, hvorimod vektorgrafik baseres på netop vektorer, altså matematisk beregnede linjer og former, gennem kode (XML). Det betyder, at vektorgrafik kan skaleres til den ønskede størrelse, uden at kvaliteten forringes eller at filstørrelsen ændres, som det ellers er tilfældet ved de andre nævnte filformater. Vektorgrafik kan derfor være hensigtsmæssig at benytte, hvis noget grafik skal vises i flere størrelser, såsom netop ikoner, symboler og logoer. Samtidig er det senere hen muligt at ændre udseendet på grafikken, ved at tilføje CSS kodning til grafikken og på den måde kan farver m.m. ændres til specifikke situationer - uden det er nødvendigt at særskilte filer for hver.
| Fordele | Ulemper |
|---|---|
|
|
Sammenlign af JPG, GIF og PNG
Nedenfor kan du se en sammenligning af de tre filformater. Specielt er forskellene mellem filformaterne tydelige i overgangene fra sort til rød på halsen, hvor farverne ved GIF ser mere udvaskede og pixeleret ud, grundet de manglende farver. Yderligere bør filstørrelserne tages i betragtning, hvor der skal findes en mellemvej mellem den bedste kvalitet og den laveste filstørrelse.
JPG
Filstørrelse: 73,9 kb
GIF
Filstørrelse: 79,7 kb

PNG-24
Filstørrelse: 235 kb

Opsummering
JPEG bør anvendes til billeder såsom produktbilleder eller lign, hvor det er vigtigt at holde filstørrelsen lav, og hvor det kan være acceptabelt at gå på kompromis med kvaliteten. JPEG bør ikke anvendes til logoer, da der kan forekomme artefakter, som gør teksten slørret og uskarpt.
PNG bør anvendes når der ønskes en høj billedkvalitet, og hvor der eventuelt er tekst indblandet. - såsom et logo eller et banner med meget tekst. PNG bør også vælges, hvis der ønskes en transparent baggrund eller gradueringer.
GIF bør kun anvendes hvis animationer ønskes og at der tilmed anvendes få farver.
SVG bør anvendes til stregtegninger såsom logoer samt ikoner og symboler, når det ønskes at kunne vise billedet i flere størrelser.
